React Native’s AsyncStorage
- Data Protection
- November 05, 2024
-
React Native’s AsyncStorage

AsyncStorage is a data storage system in React Native. That is a simple, unencrypted, asynchronous, and allows users to stores the data globally in the app. It store data in the form of a key-value pair.
AsyncStorage is also asynchronous, allows your application to continue functioning smoothly without waiting for AsyncStorage operations to complete, and it’s persistent, meaning that the stored data will always be available globally even if you close your application ,log out and restart any other activity to perform application
How AsyncStorage works
AsyncStorage is accepts and stores only string data. It's commonly used for storing small amounts of data such as user preferences, authentication tokens, or cached data.
1. Initialization
Install package in your project npm install @react-native-async-storage/async-storage
you are simply import it in components &project like this import AsyncStorage from '@react-native-async-storage/async-storage';
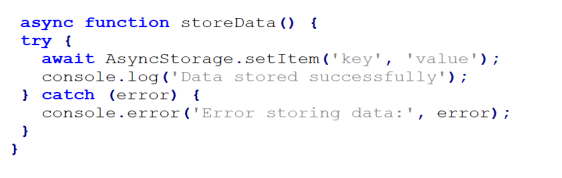
2. Store Data
To store data use setItem method. This method takes a key-value pair and stores it asynchronously.

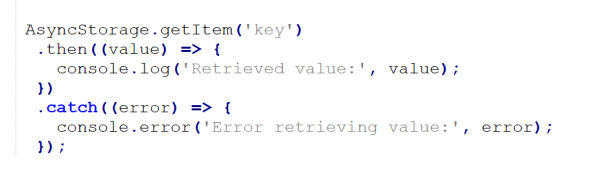
3. Getting Data
To store data use getItem method. This method takes a key. If the key exists so return data or data is null so key doesn't exist.

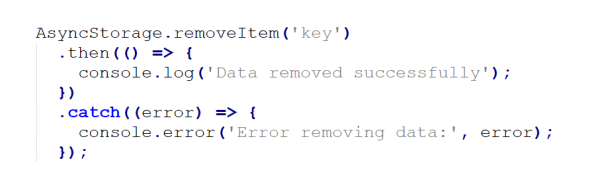
4. Remove Data
To remove data, you use the removeItem method. This method takes a key and removes data.

Start Your Data Journey Today With MSAInfotech
Take the first step towards data-led growth by partnering with MSA Infotech. Whether you seek tailored solutions or expert consultation, we are here to help you harness the power of data for your business. Contact us today and let’s embark on this transformative data adventure together. Get a free consultation today!

We utilize data to transform ourselves, our clients, and the world.

Partnership with leading data platforms and certified talents