Explanation of DOM
- Data Science
- November 05, 2024
-
Explanation of DOM
What is DOM?
The Document Object Model (DOM) is a programming API for HTML and XML documents. It defines the logical structure of documents and the way a document is accessed and manipulated.
Document object model provides a way to represent the structure and content of an HTML document as a "tree of objects".
Document is the top node and the other child nodes of this document are called Elements of the HTML page.
Each element within the HTML file (such as <body>,<head>, <title>,<div>, <section>, <h1>,<p> etc.) becomes a separate node in the tree which are children of the root node (document).
While the root node is commonly known as the "document node", it's important to note that other elements like <head> and <body> can also serve as parent nodes to their own child nodes, forming a hierarchical structure within the DOM tree.
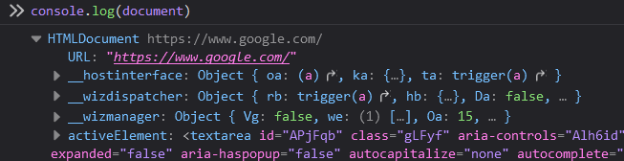
Document is an object
Remember that "document" is an object, you can access the data of that object by logging out the document, console.log(document), You can see lots of properties and methods of the document object.

This is how we will be accessing different properties and methods of document object.
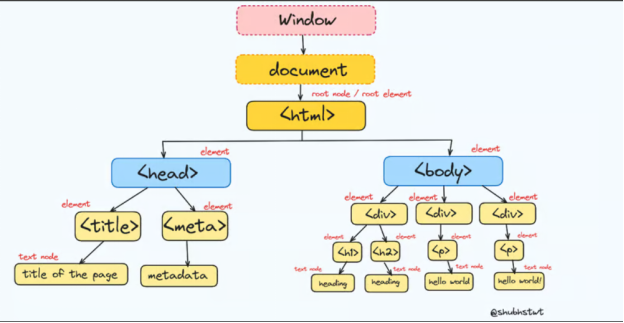
This is how actual DOM Tree looks like:
<html> itself is a child of document, <head> and <body> are children of <html>, <title> and <meta> are children of <head> tag and so on.
Window
Window is not the top node, its just the "area where document is displayed", let’s take an example if you are reading article on browser then basically your browser tab in which you are reading article, open a new tab and there will be new window. Yep that's the window!
text node
"text node" is a type of node that represents text content inside elements of the HTML page. Such as text inside the <p> and </p> tags, or text inside <title> and </title> tags, that text is represented as a text node in the DOM.
It is a child of elements that contain textual content like paragraph tag or heading tag, etc.
Some more info about DOM
· Document object model is a programming interface that allows "JavaScript" to interact with web pages.
· It provides a way to represent the content of an HTML document as a tree of objects.
· JavaScript interacts with the HTML using the DOM.
· You can access and manipulate the HTML content on your webpage using the document object.
· Document object is a part of Browser environment only.
What can we do with DOM?
1. We can "access" the contents of the HTML document with JavaScript which gives us the power to manipulate content on the webpage.
2. We can "traverse" through different elements and select the ones which we need to manipulate.
3. We can "edit" and change the content on the webpage.
4. We can "create" our own content on the webpage.
5. We can "delete" the content from the webpage easily.
Conclusion
DOM really gives so much power to manipulate the data dynamically on the webpage without ever writing a new HTML page from the scratch.
Start Your Data Journey Today With MSAInfotech
Take the first step towards data-led growth by partnering with MSA Infotech. Whether you seek tailored solutions or expert consultation, we are here to help you harness the power of data for your business. Contact us today and let’s embark on this transformative data adventure together. Get a free consultation today!

We utilize data to transform ourselves, our clients, and the world.

Partnership with leading data platforms and certified talents